FEATURES
ImpressPages comes with a bunch of handy pre-built features. From those designed to meet the needs of crafty programmers, to the ones taking a load off of content managers.
for code:
Open source and free
ImpressPages is an absolutely free software. It is within every user’s right to modify and use it for personal and commercial needs as long as they comply with the obligations of GNU GPL v3 and MIT licenses.
MVC engine
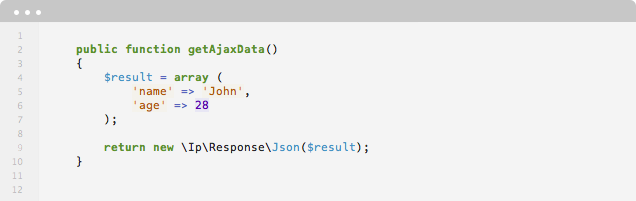
ImpressPages has a lightweight and clean MVC engine right under the hood providing you with MVC, routing, template helpers, url generation, DB layer (and PDO, if you are friends). Read more about it.
PSR standards-compliant class naming and autoloader
Forget “require” and “include” functions. ImpressPages now loads all classes automatically and it’s extremely simple as filenames identically correspond to the class names.
Grid
Create a database table and put nice CRUD interface for your models in minutes. You will be glad you don't have to write all that admin code yourself. Read more about it.
Multi-language support and translations
ImpressPages is multi-lingual by default so no hacking or plugins are needed to make your website international. And with our new translations engine you can translate any string in your code with a simple function. Read more about it.
IDE autosuggestions
To make the coding experience even better we made sure that beautiful class structure and methods together with clean workflow in your IDE are all present at ImpressPages. IDE autosuggestions always work seamlessly and you’re just a simple ctrl+mouse click away from implementing the function you are curious about.
Files repository
No more pain when controlling user-uploaded assets: use simple JavaScript method to invoke repository browser and get list of all the files selected by the user. ImpressPages stores the originals; provides methods to get their resized/cropped versions; and removes unused files when the original file is removed. Creating thumbnails has never been easier!
Bootstrap CSS style
Nice and clean admin panel based on Bootstrap CSS style. This means you can code your own admin views without worrying about CSS. If you want you can use Bootstrap for your frontend as well.
Key-Value storage
At ImpressPages it is conveniently provided by default. It is implemented in MySQL and can work on any shared hosting. But if you have a real Key-Value engine on your server, you can switch to it and improve the performance. The code on your side doesn’t change because of that. Read more about it.
for content:
Inline editing
Edit pages as you see them, not from somewhere under the hood. By simply browsing through your website you can edit content and see the changes instantly. Widget bar is always present so you can add them with one drag&drop. Any widget can be edited by simply clicking on it – from text fields to pictures, videos, maps. Read more about inline editing.
Drag&drop
The whole page layout management is based on this feature. Pick any widget from the bar, drag it to a desired place, drop it and it’s there. You can rearrange their order by doing the same. We also removed the need for a separate column widget as now you can drag&drop them into one another. Drag and drop. Read more about drag and drop.
SEO friendly
From the very beginning ImpressPages has taken SEO into consideration and was designed to automatically perform major part of this task. Your website will have better ranking in search engines. Specific features include: auto generation of SEO friendly URLs; setting of title, keywords, description and URL values for each page, auto sitemap generations; content widgets are compatible with SEO recommendations.
Internal linking
Internal page linking can be easily done by browsing page tree and clicking on the page you need. Link is inserted automatically. If you move your page to another location, all links are instantly updated so no more 404 errors when a page is moved.
Widgets
The most important and common widgets are handily prepared in default installation. You can always access them in your widget bar.
- heading widget is enriched by anchor option which scrolls user to a specific heading on a long page. Also, headings are clickable by adding a link.
- text widget has the most modern text editor TinyMCE 4: new styles, table management, more list options and nice internal linking.
- divider widget lets you add more space between paragraphs.
- image widget is now responsive – when moved from one place to another it automatically adapts to the new space. Images can also be edited inline.
- gallery comes with all the same options as individual image: set lightbox/link settings, swap the order with a simple drag&drop.
- video widget is also responsive and adapts to the surrounding area. It accepts YouTube and Vimeo videos.
- map widget can be also edited inline by using the handler on the bottom right corner. Browse your location and select point for the marker.
- file widget lets you upload any content and make it downloadable for users.
- html widget gives you the freedom to embed any line of code desirable – from Twitter posts to customized maps, etc.
- form widget comes with a new nice editor and now user has full control over recipients list of each individual form.