Theme
ImpressPages installation contains a Theme directory. This directory holds subdirectories with locally installed themes. Theme directory names should use UpperCamelCase naming. Active theme is stored in 'storage' table and can be changed using administration panel Design section.
The framework comes with Air and Quick Start themes pre-installed. Use them as a reference when learning to develop your own themes. The Quick Start theme is a very basic theme. The other, Air, theme contains more advanced and flexible features, including LESS, theme's configuration, full responsiveness.
Theme structure
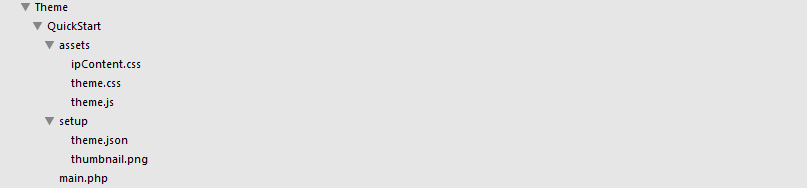
The figure above displays a directory structure of a very basic theme, which consists of a layout file main.php, assets directory with CSS and JS files, and a setup directory with a thumbnail and theme settings in JSON format.
A root directory of every theme contains layout files. Each theme should have at least one layout called main.php. Sample Air theme has two layout files: home.php and main.php . In this theme directory, files _header.php and _footer.php are prefixed with underscore because they are not full layouts. home.php and main.php includes them to avoid code duplication. Files with underscore prefix in a name do not appear as layouts in admin panel.
setup directory contains the thumbnail.png, theme.json setup file, and a JavaScript file for real-time previewing/setting theme options using Design tab in administration interface. Alternatively you can add admin.js file that will be included only in admin mode (available since 4.5.0). It is very handy when adding styles to the text editor.
assets folder contains images, JavaScript, CSS and LESS CSS files.
Files placed in theme's override folder can override default view files of ImpressPages core or any plugin.
translations folder contains multilingual translations of theme interface strings. For example, Air-es.json file contains Spanish translations of Air theme. See Translations page for more details.
Theme setup file and options
Use setup/theme.json file to add a theme setup information, such as theme's title, version, doctype, image cropping settings. See theme.json file provided with Air and Quick Start themes for sample usage.
The following theme options are available: text, textarea, color, select and checkbox. All these options accept label, name and default parameters.
select option accepts additional values attribute.
theme.json file example:
{
"title": "My sample theme",
"version": "1.00",
"doctype": "HTML5",
"author": "ImpressPages",
"widget": { /* Image cropping settings for widgets. */
"image": {
"width": 1180,
"height": 400
},
"gallery": {
"width": 295,
"height": 164
},
"heading": {
"maxLevel": 3
}
},
"options": [
{
"label": "Text color",
"name": "textColor",
"type": "color",
"default": "#000"
},
{
"label": "Show banner",
"name": "showBanner",
"type": "checkbox",
"default": "yes"
},
{
"label": "Select season",
"name": "selectSeason",
"type": "select",
"default": "summer",
"values": ["none", "spring", "summer", "autumn", "winter"]
},
{
"label": "Banner text",
"name": "bannerText",
"type": "textarea",
"default": "Lorem ipsum dolor sit amet, consectetur adipiscing elit."
}
]
}
ImpressPages administration pages lets to make real-time preview of customized themes using Theme options dialog box.
Overriding default views
To override a default view for a menu, a breadcrumb or other ImpressPages core elements, see ImpressPages View documentation page.
Theme plugins
Theme might have recommended plugins integrated. Put any plugins the theme relies on in "Plugin" subfolder of a theme. This will give an option to install those plugins from design section of an admin panel.