Impresspages 4.0 widget atlas
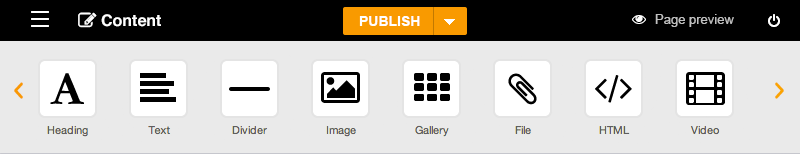
I remember watching ‘Cloud Atlas’ and one phrase shook me: What is an ocean but a multitude of drops? The same with ImpressPages, but this time we dripped something extra neat into our 4.0 version. This release comes with a new and improved set of widgets. Each was designed to make content editing simple, fast and fun. Let’s see what’s inside!
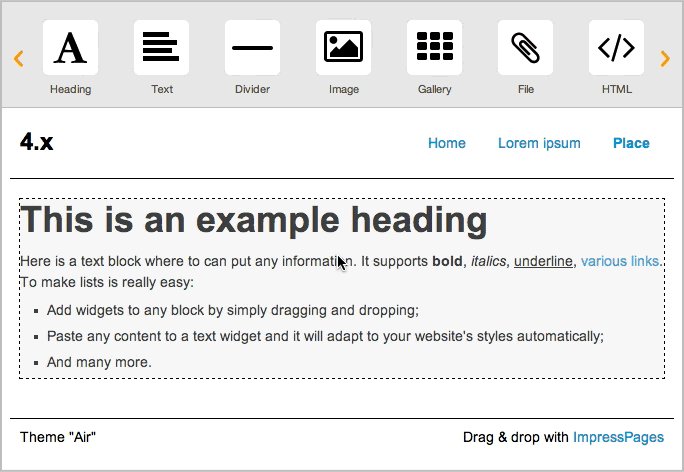
We start off with the first widget in the bar – heading. One could say there’s not much to it. Well, not in this case. In the new release heading widget is enriched by anchor option which creates a link that can scroll user to a specific heading on the long page. It is very handy with vertical scroll or endless scroll websites. Plus, headings are clickable from now on by adding a link. You can choose whether the link opens in the same or in a new window.
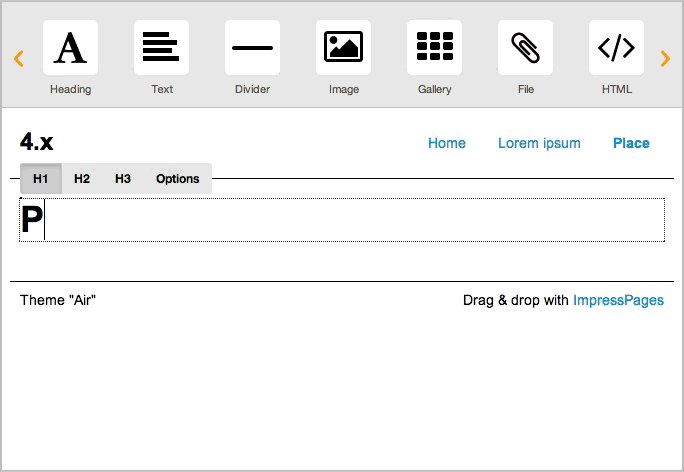
When you create a new blank page, simply click on the empty area and a new heading will be created instantly. Write your heading, click enter and boom! - you have a text widget underneath so you can type your content right in. By default, the first heading gets H1 style while all the following will automatically get H2, but you can always adjust them to your needs and create a hierarchy of your kind.
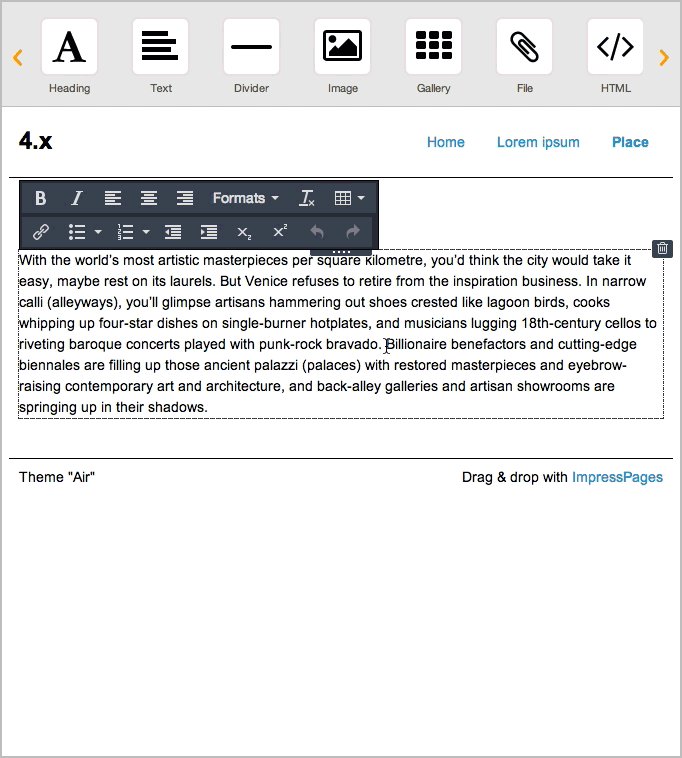
Next in the line – text widget. This baby has the most modern text editor TinyMCE 4 with new styles and table management included. Much more options for bulleted and numbered lists, plus an easy way to add external or internal links. Clean typography with adjusted leading guarantees your texts will be easy to read.
Need more space? Add the horizontal divider widget from top, bottom, left or right.
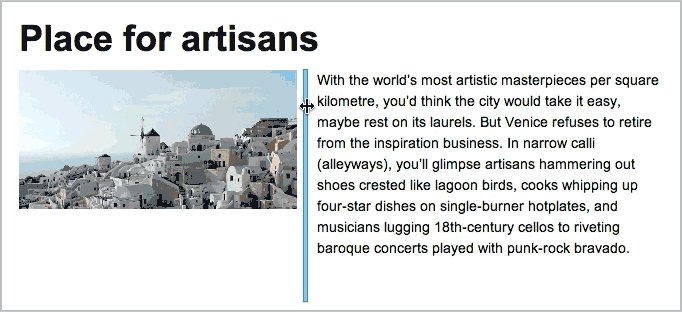
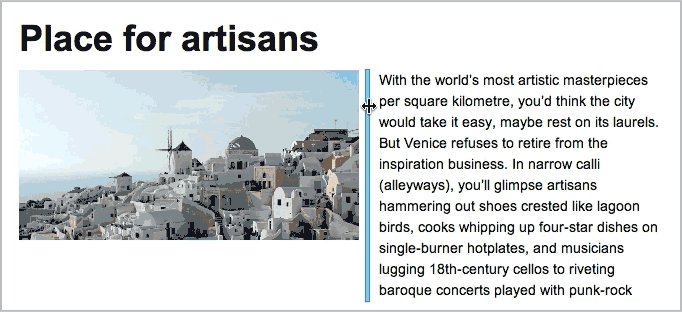
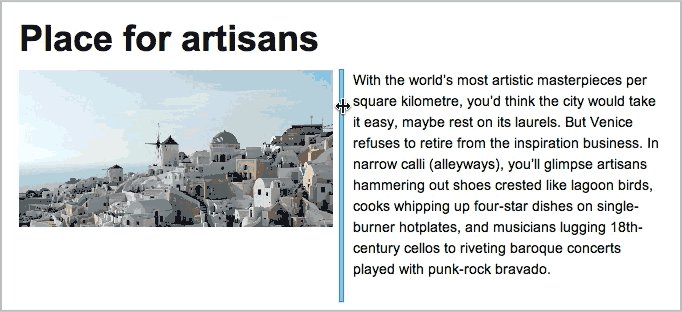
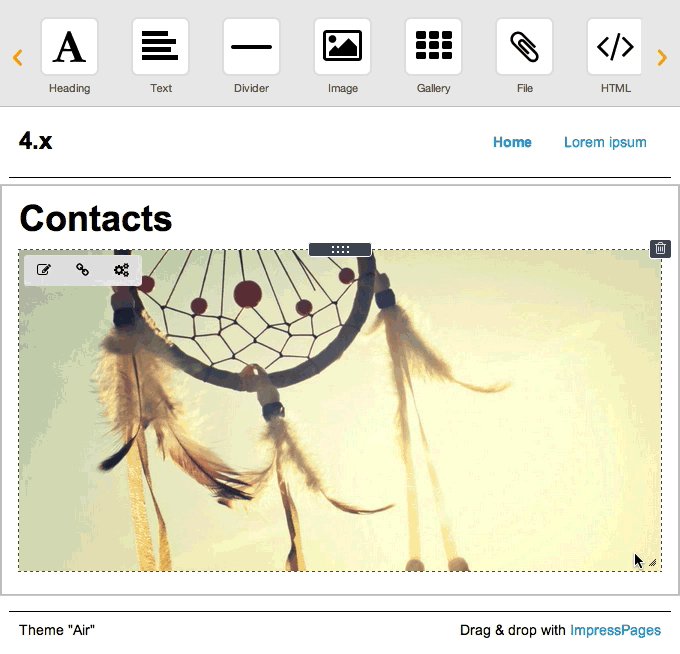
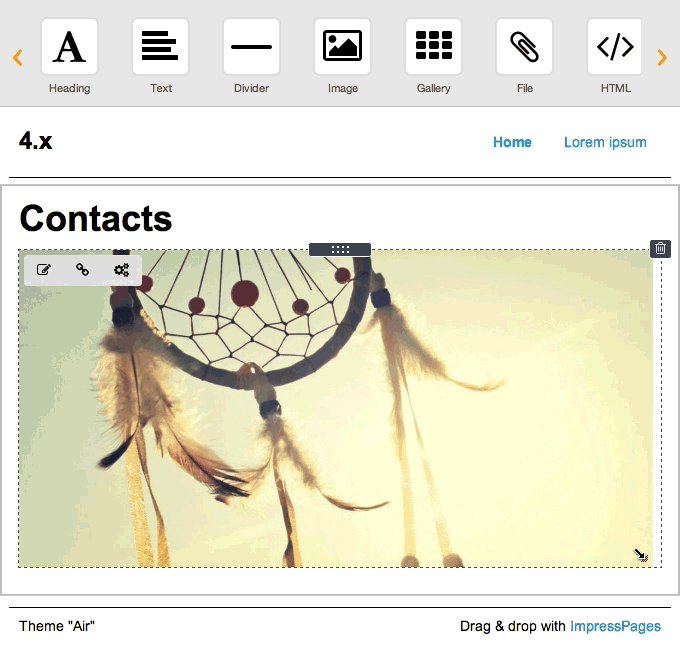
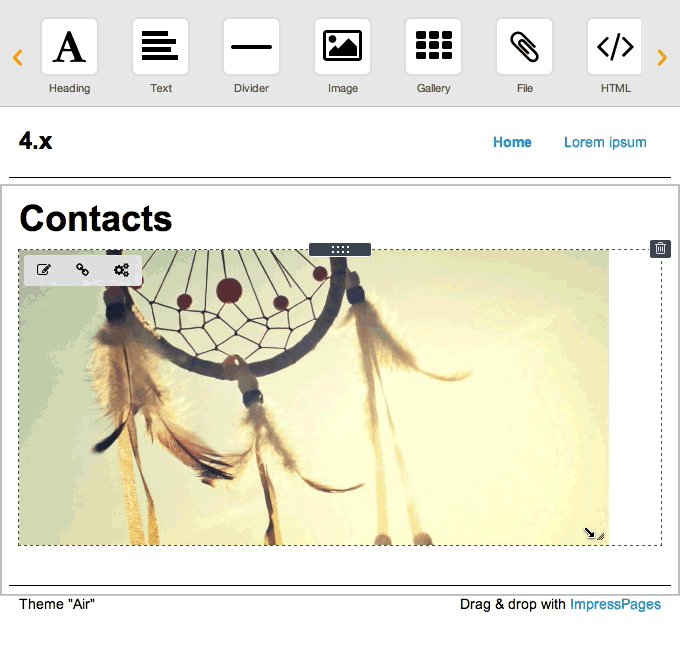
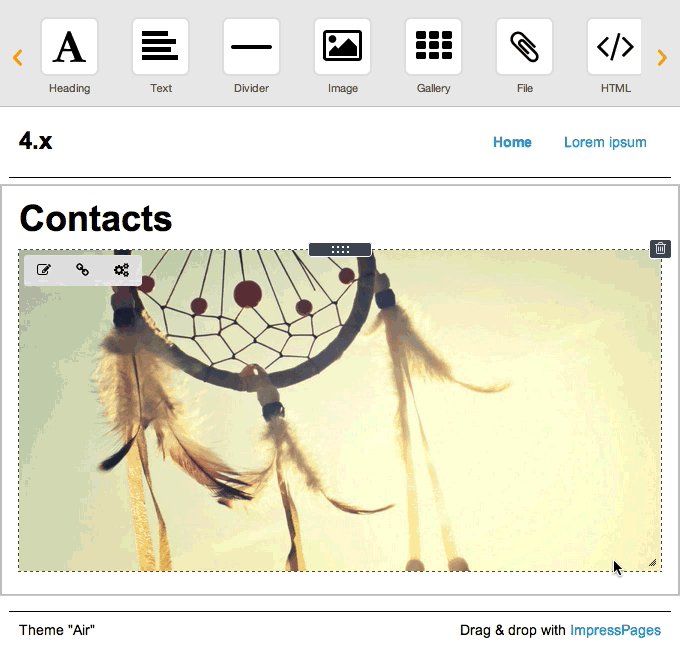
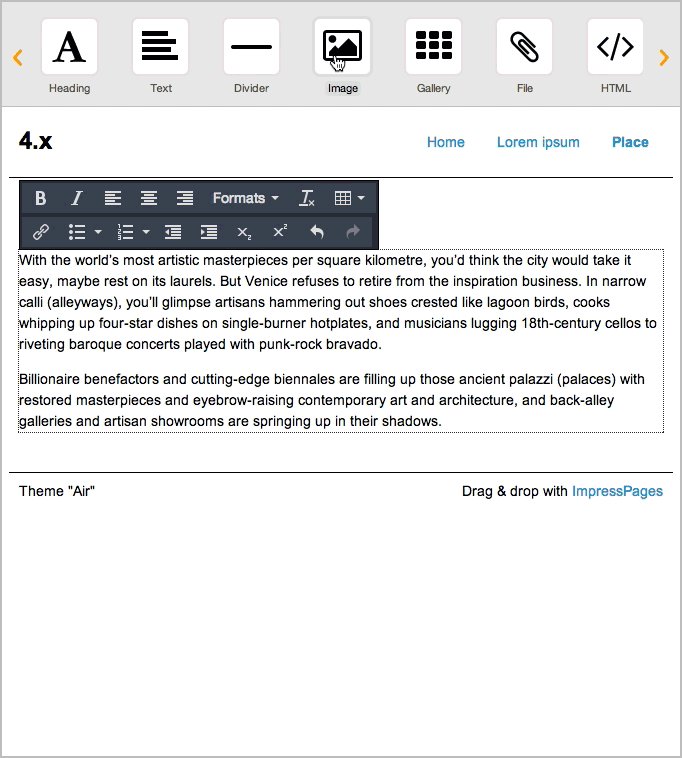
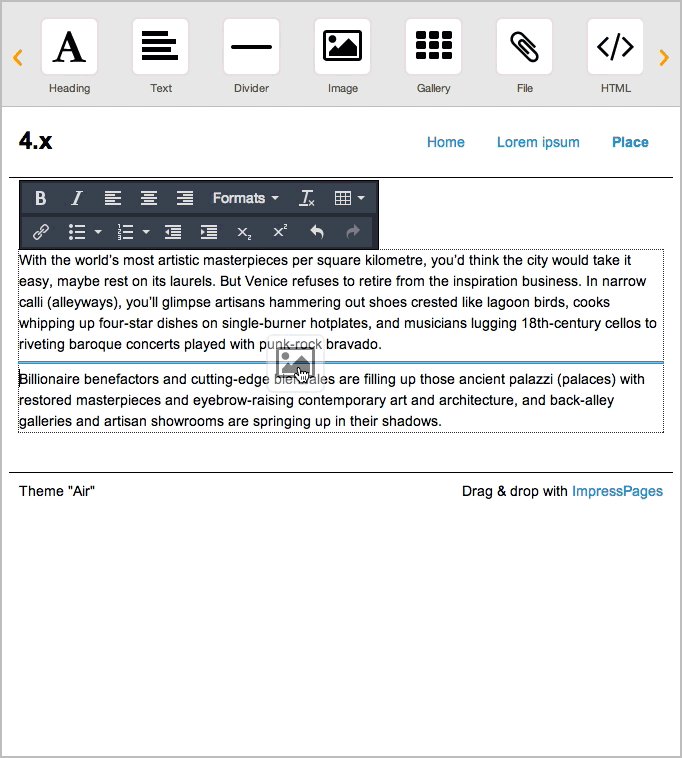
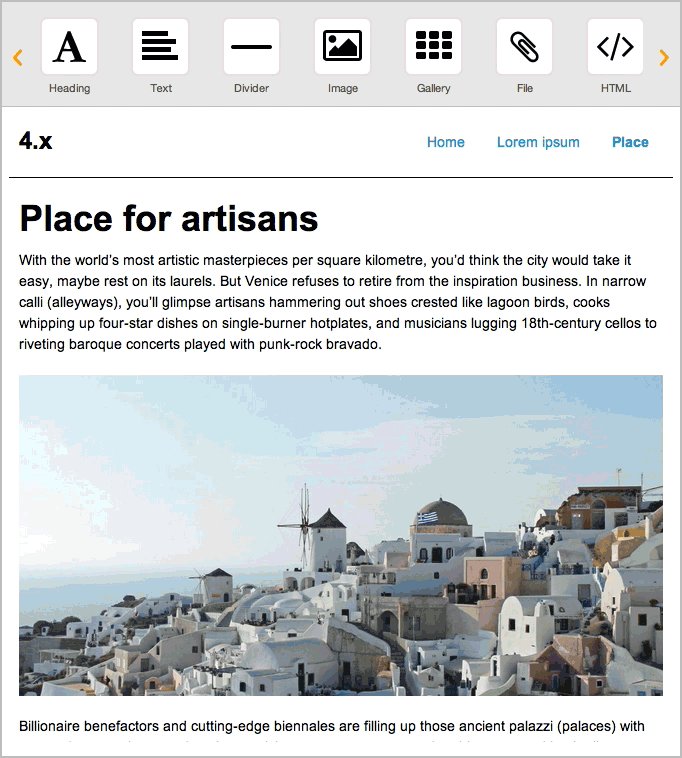
Now let’s add some visuals. In ImpressPages 4.0 image widget is responsive, meaning that when you move your pic from one place to another, it automatically adapts to the new space. This really comes in handy when rearranging the whole page layout. Images are clickable and you can choose from lightbox / url options. What’s more, you can easily edit them inline: resize by dragging the handler on the bottom right corner; crop it by zooming in or out; add title, description or hyperlink.
Other cool thing is that you don’t have to pause while writing your texts. You can insert any widget in between your paragraphs.
Gallery widget comes with all the same options as individual image. You can set lightbox / url settings for each separate image. You can also swap their order by just drag&dropping. Add as many images as you like!
Add some movement to your page with a video widget. It is also responsive and handily adapts to the surrounding area. You can upload videos from YouTube and Vimeo (like I did here!) and easily adjust their size to your needs.
Show everyone where you are with our default map widget. Just insert it in the page, browse your location and select the point you want the marker to appear. As image and video, map can be also downsized using a handler on the bottom right corner. Map widget is widely used in contact pages so don’t be the one without it!
Does your page have some interesting stuff to share? Insert the file widget and users will be able to download your provided material – docs, pics, videos, zip files, anything. The size is almost limitless, it depends on your server options.
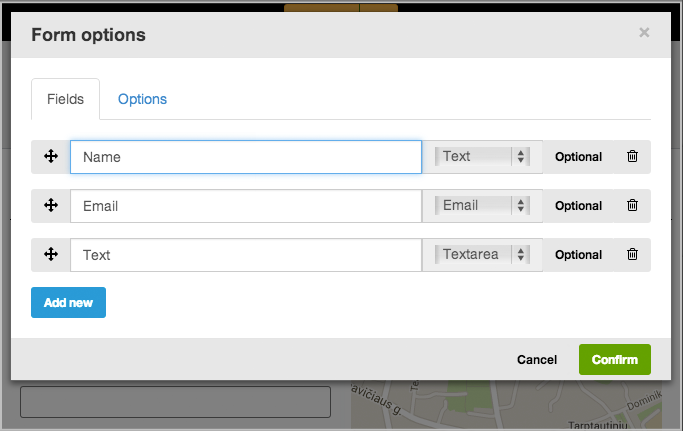
With the neat form widget you can create any form you like – from contact to simple questionnaire forms. Just insert it into page, click to get the options menu and play around with all the fields. Plus, you have full control over your recipient list for each individual form.
Become the wizard with this neat HTML widget. You can embed anything you like – from Twitter posts to customized maps, buttons...any line of code desirable!
Something's missing? Nope. We removed the separate columns widget by creating a much more fun drag&drop experience. Simply pick a widget of your interest and drag&drop it to the side of another. Thus, creating as many columns as you like. You can adjust their width by using the handler in between.
That’s a wrap up, guys.
Now go and put all these widgets to work!
comments powered by Disqus